Modell-nézet-nézetmodell

A modell-nézet-nézetmodell minta (MVVM) egy architekturális minta.
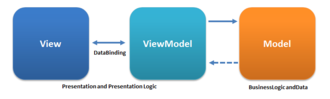
A minta leválasztja a grafikus felhasználói felületet és az üzleti logikát (adatmodell). A nézetmodell értékkonverter,[1] ez a felelős az adatok átalakításáért a könnyű kezelhetőséghez és reprezentálásához. A nézetmodell inkább modell, mint nézet, de az hozza létre a megjelenítés logikáját is.[1] Megvalósíthatja a közvetítő programtervezési mintát is, megszervezve a hozzáférést a nézet használati esetei számára.
A modell-nézet-nézetmodell Martin Fowler prezentációs modell mintájának változata;[2][3] ugyanúgy vonatkoztatja el a nézet állapotát és viselkedését, de a prezentációs modell nézete nem függ a felhasználó platformjától.[3] A modell-nézet-nézetmodell és a prezentációs modell származtatható a modell-nézet-vezérlő mintából.
Mindkét mintát Ken Cooper és Ted Peters, a Microsoft architektjei fejlesztették ki, hogy egyszerűsítsék a felhasználó interfészek eseményvezérelt programozását. John Gossman, a Microsoft WPF és Silverlight tervezője blogján jelentette be a modell-nézet-nézetmodell mintát, ami kiterjeszti a két termék képességeit.[3]
A modell-nézet-nézetmodellre úgy is hivatkoznak, mint modell-nézet-összekötő, különösen a .NET platformján kívül. A Javában írt ZK webalkalmazás keretrendszer és a JavaScript KnockoutJS ezen a néven használja.[3][4][5]
Részei
[szerkesztés]A modell a tartománymodellre utal, ami a tartalom állapotát reprezentálja (objektumorientált módban), vagy adathozzáférési réteg (adatközpontú megközelítés).
A nézet egy szerkezet, elrendezés vagy megjelenítés, amit a felhasználó a képernyőn láthat. Ez a GUI[6]
A nézetmodell a nézet absztrakciója, ami publikus tulajdonságokat és metódusokat tartalmaz. Az MVC modell vezérlője vagy az MVP megjelenítője helyett az MVVM összekötőt tartalmaz, ami a nézetmodellben közvetít a nézet és az adatok között. A nézetmodellt az adatok állapotaként írják le a modellben.[7]
Az összekötőt a minta implicit tartalmazza. A Microsoft solution stackjében az összekötő egy leírónyelv, a XAML.[8] Ez segíti a programozót abban, hogy ne kelljen szószátyár kódot (boiler-plate) írnia a nézetmodell és a nézet között. Általában az ennek megvalósítására szolgáló technológia kulcsfontosságú a minta megvalósításában.[4][9]
Előnyei
[szerkesztés]Az MVVM-et úgy tervezték, hogy a WPF adatkapcsolati függvényeket használja, hogy jobban elkülönítse a nézet fejlesztését a minta többi részétől. Virtuálisan eltávolítja a GUI kódját a nézet rétegből.[10] A direkt kódolás helyett leírónyelvet használhatnak, és adatkapcsolatokat hozzanak létre a nézetmodellel, amit alkalmazásfejlesztők készítenek és tartanak karban. A szerepek elkülönítése miatt a nézet készítőinek nem kell foglalkozniuk az üzleti logikával. A rétegeket külön személyek vagy csapatok fejleszthetik, így jobban be lehet tartani a határidőket. Még egy fejlesztő is felgyorsul, ha ezt a mintát használja, mert a legtöbb változtatási igény a nézetet érinti, nem a logikát, így ahhoz ritkábban kell hozzányúlni.
A minta egyesíteni próbálja az MVC és az adatösszekötés előnyeit, miközben a keretrendszert az adatok összekapcsolásával olyan tisztán tartja, emennyire csak lehet.[10][11][12] Használja az összekötőt, a nézetmodellt és az üzleti réteg adatellenőrzését a bejövő adatok ellenőrzéséhez. Ennek eredményeként a modell és a keretrendszer végzi el a legtöbb műveletet, kiküszöbölve vagy minimalizálva az alkalmazáslogikát, amivel közvetlenül kezeli a nézetet.
Hátrányai
[szerkesztés]John Gossman, a minta megalkotója szerint az egyszerű műveletek a minta használata esetén lelassulnak,[13] különösen nagyobb alkalmazások esetén. Az adatösszekötés nagyon nagy méretű alkalmazásokban a memóriafogyasztást is érezhetően megnöveli.
Jegyzetek
[szerkesztés]- ↑ a b Google groups: Thought: MVVM eliminates 99% of the need for ValueConverters
- ↑ Martin Fowler: The Presentation Model Design Pattern. Martin Fowler.com, 2004. július 19.
- ↑ a b c d Smith, Josh (2009. február 1.). „WPF Apps with the Model-View-ViewModel Design Pattern”. MSDN Magazine.
- ↑ a b Massey, Simon: Presentation Patterns in ZK. (Hozzáférés: 2012. március 24.)
- ↑ Steve Sanderson: KnockoutJS
- ↑ The MVVM Pattern. msdn.microsoft.com . (Hozzáférés: 2016. augusztus 29.)
- ↑ Pete Weissbrod: Model-View-ViewModel Pattern for WPF: Yet another approach.. [2008. február 1-i dátummal az eredetiből archiválva].
- ↑ Wildermuth, Shawn: Windows Presentation Foundation Data Binding: Part 1. Microsoft. (Hozzáférés: 2012. március 24.)
- ↑ ZK MVVM. Potix. (Hozzáférés: 2012. március 24.)
- ↑ a b Josh Smith: WPF Apps With The Model-View-ViewModel Design Pattern
- ↑ John Gossman. „Tales from the Smart Client: Introduction to Model/View/ViewModel pattern for building WPF apps”.
- ↑ Karl Shifflett: Learning WPF M-V-VM.. [2009. április 13-i dátummal az eredetiből archiválva]. (Hozzáférés: 2017. augusztus 25.)
- ↑ John Gossman. „Tales from the Smart Client: Advantages and disadvantages of M-V-VM”.
Fordítás
[szerkesztés]Ez a szócikk részben vagy egészben a Model–view–viewmodel című angol Wikipédia-szócikk fordításán alapul. Az eredeti cikk szerkesztőit annak laptörténete sorolja fel. Ez a jelzés csupán a megfogalmazás eredetét és a szerzői jogokat jelzi, nem szolgál a cikkben szereplő információk forrásmegjelöléseként.
